How To Remove Sora Templates Attribution 100% Working Method: Sora templates are one of the best blogger templates you can get for a cheap price or for free. It comes highly optimized, build with HTML5, mobile responsive and intuitive interface. Each Sora template comes with two option, either to download it for free and use it with the attribution link or to purchase it for a very cheap price.
[ads id="ads1"]
If you are low on budget and looking to use Sora template for your new blog without purchasing it and without having Sora attribution link in your blog, This tutorial will teach you how you can overcome this problem. Most people try to remove this attribution credit from the HTML view of their blog but found their blog being redirected to another page, This article will help you to remove the attribution link from all free Sora templates without redirecting to another page.
Note: Make sure to backup your templates in case something goes wrong, you can easily go to the backup.
Follow the technique below exactly to remove the Sora Template Attribution easily. Here, I am not going to show you to remove script or add any custom <style> code.How To Remove Sora Templates Attribution 100% Working Method
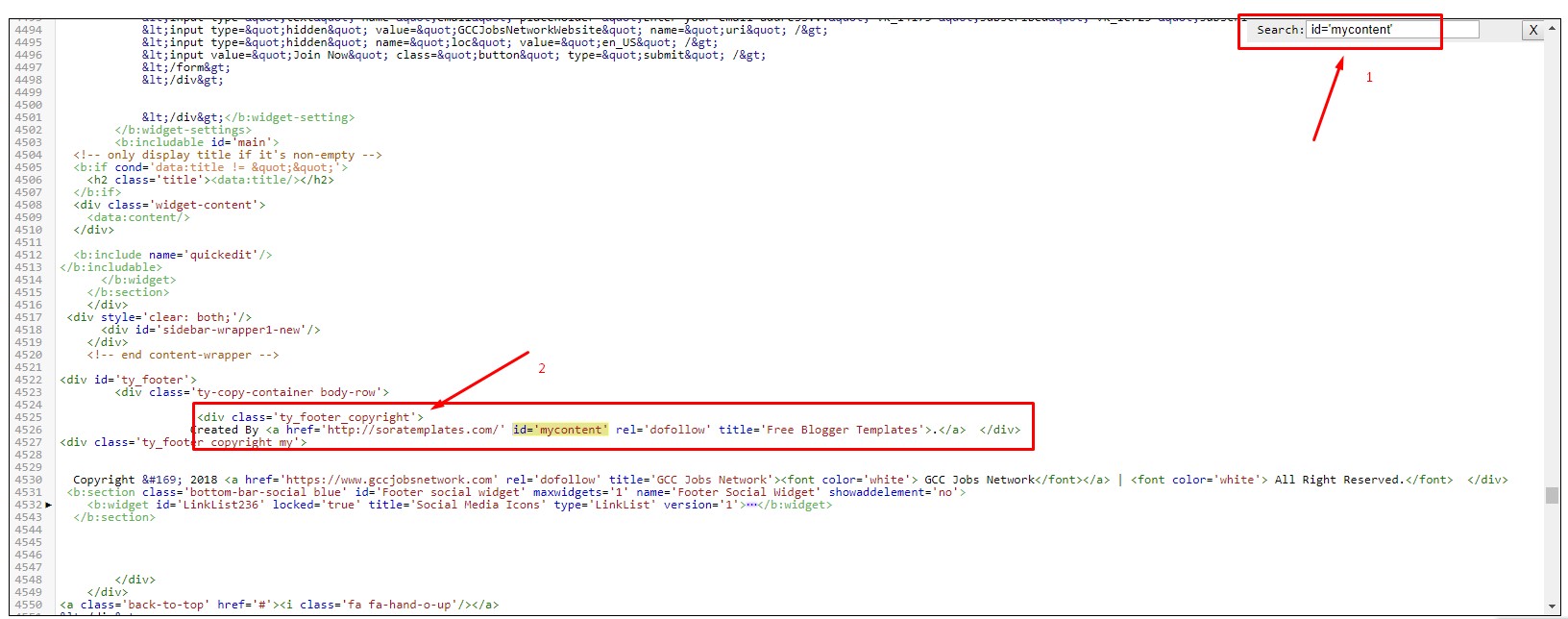
- First head over to you Blogger Dashboard >> Theme >> Edit HTML as shown below

- Now press CTRL+F (find) “id=’mycontent‘” and note down the class tag, it should be in the form of class=’ty_footer_copyright‘ (as shown below)

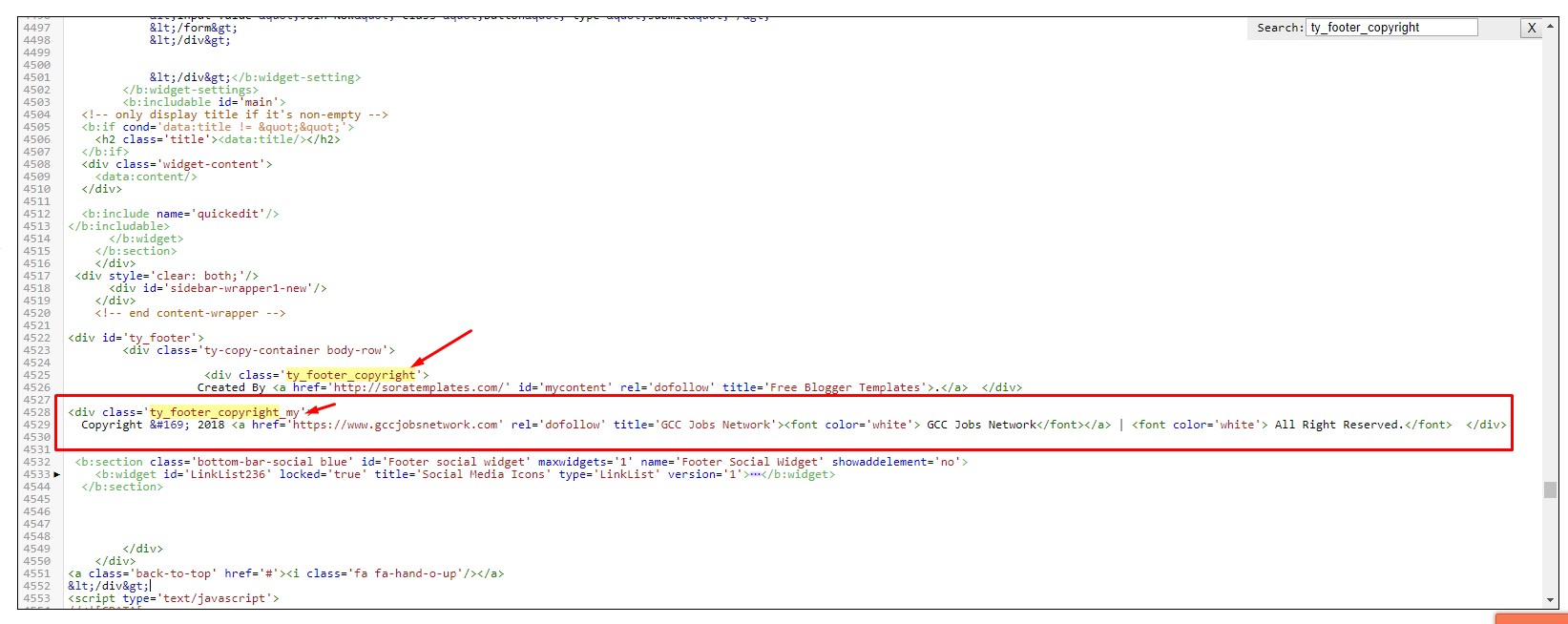
- Now again, search for the class tag “ty_footer_copyright” and you will find the following code
.ty_footer_copyright{
text-align: left;
display: inline-block;
line-height: 30px;
}Copy the code and place it below the code. (Duplicate it), the add the following line just above “}” for the original code as show in picture
font-size: 0px !important;
then your code should look like this
.ty_footer_copyright {
text-align: left;
display: inline-block;
line-height: 30px;
font-size: 0px !important;
}Now, for the second code replace the class name from “.ty_footer_copyright” to “.ty_footer_copyright_my” then you above code (which has been duplicated) should look like this
.ty_footer_copyright_my{
text-align: left;
display: inline-block;
line-height: 30px;
} - Now, search for the same “ty_footer_copyright“, you should find something like this <
<div class=’ty_footer_copyright’>
Created By <a href=’http://soratemplates.com/’ id=’mycontent’ rel=’dofollow’ title=’Free Blogger Templates’>Sora Templates</a></div>Right below the above code ad the following code as shown in picture
<div class=’ty_footer_copyright_my‘>
Copyright © 2018 <a href=’YOUR-LINK‘ rel=’dofollow’ title=’YOUR TITLE‘>YOUR ATTRIBUTION</a></div> - Save the Template and Enjoy Blogging 🙂




How To Remove Sora Templates Attribution 100% Working Method - Tech-Zombie Lk >>>>> Download Now
ReplyDelete>>>>> Download Full
How To Remove Sora Templates Attribution 100% Working Method - Tech-Zombie Lk >>>>> Download LINK
>>>>> Download Now
How To Remove Sora Templates Attribution 100% Working Method - Tech-Zombie Lk >>>>> Download Full
>>>>> Download LINK